修改element ui默认的样式
如果要组件内全局修改
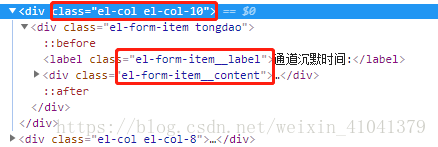
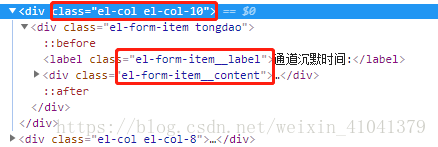
首先在浏览器里F12找到element默认的UI类名

找到要修改的默认类名以后
在文件中修改代码,重写属性
但是如果已经在全局内修改了默认样式,但又想在某一个标签内再次重写样式,则可以给要修改的标签加一个父类,在父类里重写样式,这样可以避免代码污染,也可以叫做局部修改
本文共 243 字,大约阅读时间需要 1 分钟。
修改element ui默认的样式
如果要组件内全局修改
首先在浏览器里F12找到element默认的UI类名

找到要修改的默认类名以后
在文件中修改代码,重写属性
但是如果已经在全局内修改了默认样式,但又想在某一个标签内再次重写样式,则可以给要修改的标签加一个父类,在父类里重写样式,这样可以避免代码污染,也可以叫做局部修改
转载于:https://www.cnblogs.com/edensyd/p/10283646.html